AstroPay Home
UX
Jules Newland

Flexxi partnered with AstroPay to align its digital product with its value proposition. Our process included extensive research, a live design sprint workshop, and several weeks of dedicated design work, culminating in the new Home Screen and an enhanced design system.

From research to design system
We went through an extensive process with the AstroPay team. We first understood what were the main actions users wanted to do in the app, then we gathered research, to understand how important each feature was. After that we made a design sprint together with the AstroPay team to redefine the information architecture from the home should be.
.webp)


Timeline
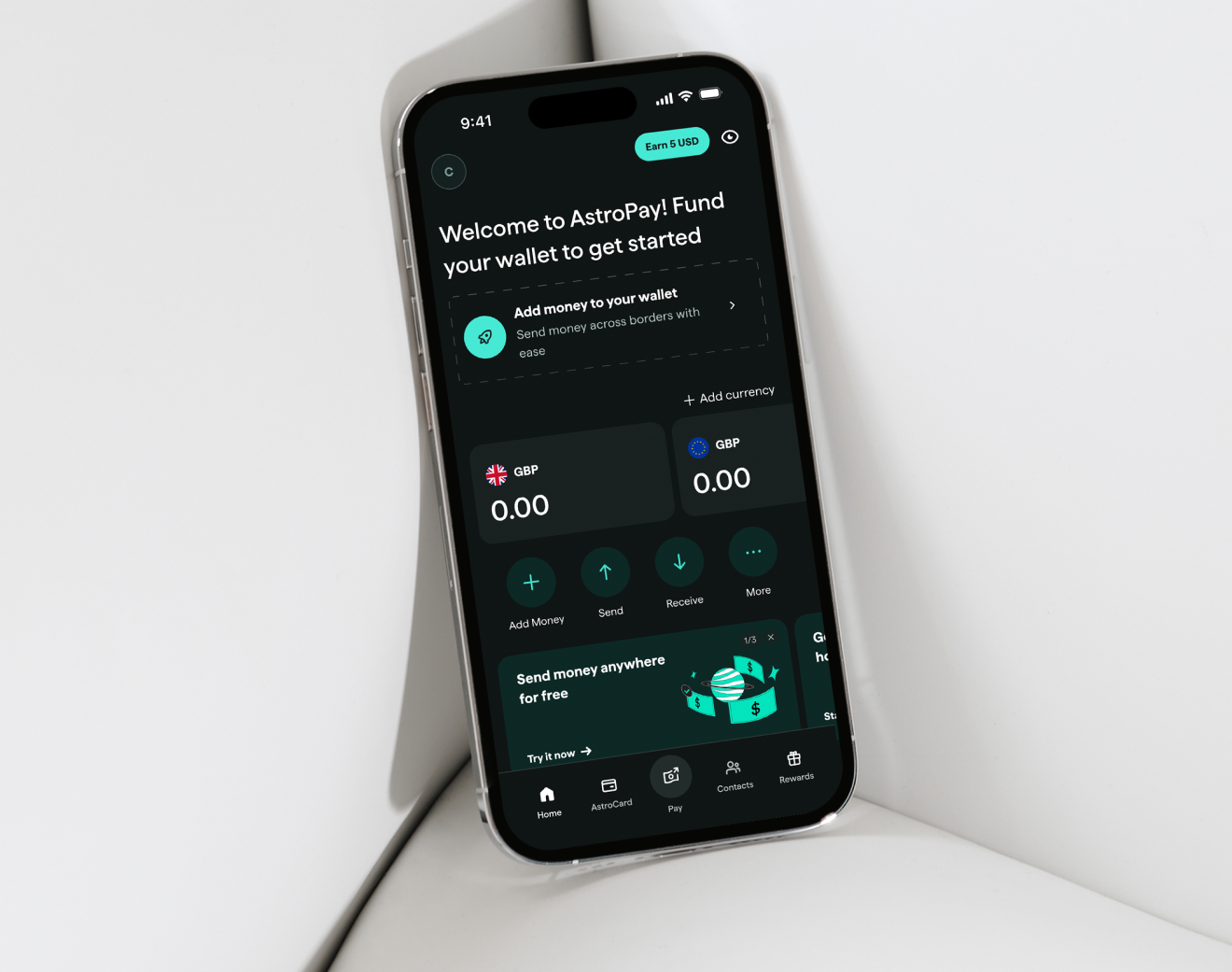
We redesigned the Home to optimize the main actions done by users

Desing System
As part of the process we had to expand AstroPay's design system. Together with their internal team we redesigned core components as buttons, inputs, account components, among others.

.webp)
.webp)